It is important to keep our skills sharp and there is no better way than training.
Now, one thing is to reproduce simple tutorials that we can find online with clear constraints and tools easily available, another thing, and far more challenging, is to take requirements similar to real life problems and code it from scratch, without any references.
The problem
Few weeks ago I asked some friends, who are software developers with over 10 years of experience, to give me a challenge close to real life tasks performed in the daily life of a software developer.
I did not ask that out of the blue. It’s been a long time I wish to work as a software developer and now I have decided to take the steps forward that.
The requirements can be summarized as below:
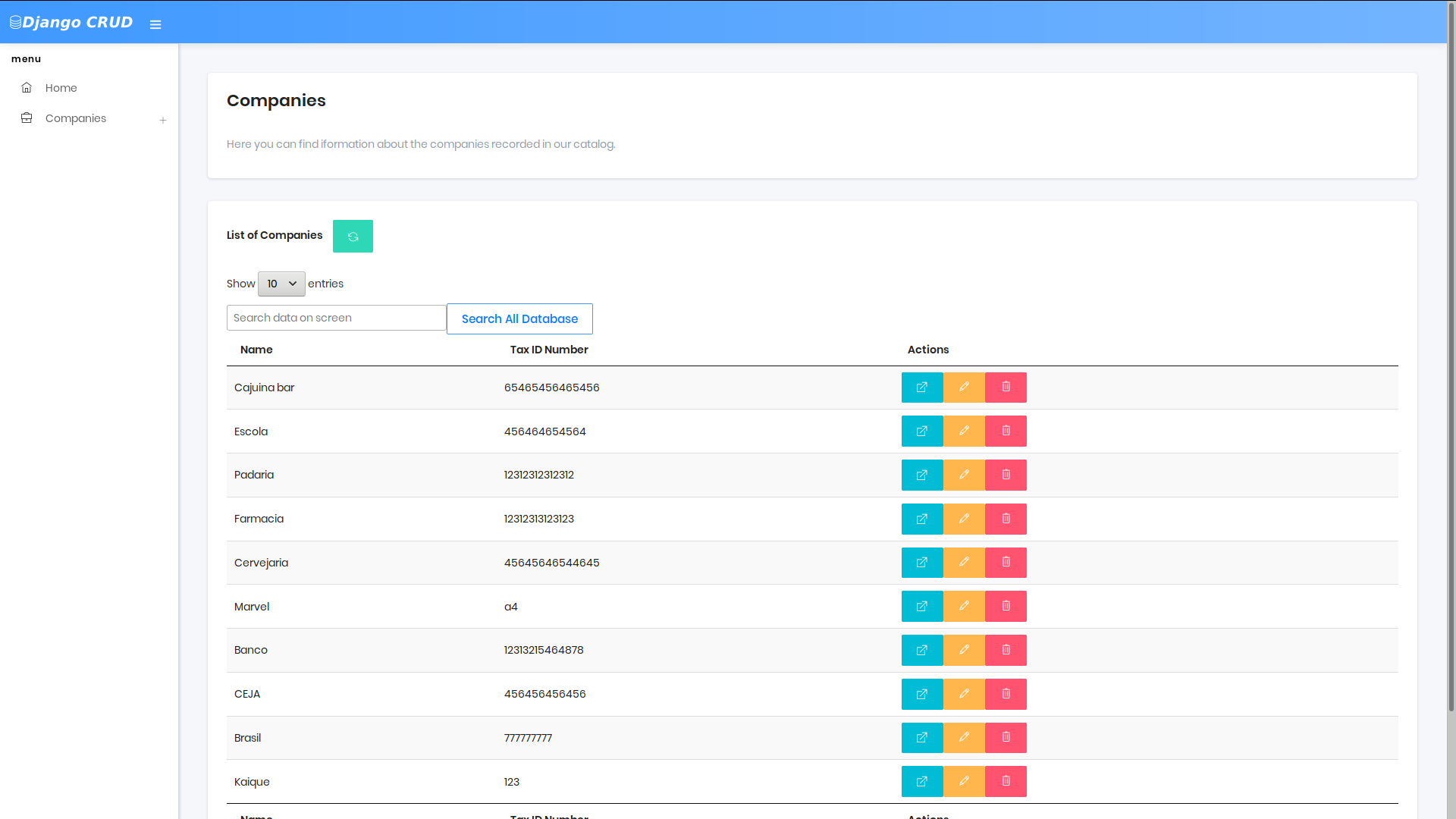
Layout of Home Page and Main App Use Django framework Use template SBAdmin https://startbootstrap.com/previews/sb-admin/ or similar Main menu New Company item List Companies item Company Module Show Company (show the details of a company) __ New Company Form (must use Aja and POST to submit data) Use a JavaScript plugin to validate the form before submitting to the server Send form data to backend using Ajax Setup field name Setup field cnpj Setup field image (logo) Setup field address ( location, zip code, city, state) Make sure several addresses can be registered __ List Companies Present data in a table. The table must use Datatables plugin https://datatables.net/ include a search form (this must not use Datatables search capabilities) Net to each company there must be buttons for edit, delete and show Must have backend implementation of pagination __ Edit Company Load data related to the company. Make available the same resources that we implemented at New Company Form __ Delete Company Should use Aja (do not reload the whole page). Must remove the line deleted using javascript Must use confirmation before deleting. Use SmartAlert2 https://sweetalert2.github.io/
The Solution
This CRUD took me more time than I initially planned because, even though I am used to code and feel confident, I had never built any “commercial like” application from scratch.

I was amazed by how rich and detailed the Django Documentation is and how annoying it can be to deal with dataTables for the first time, even though there is a lot of documentation. In fact, I only realized how to do pagination at server side after I carefully read the Forum and found which parameter are really necessary.
It seems foolish, but one thing that took me a lot of time was deciding about the layout. I simply got stuck on that and wasted a few weeks trying different things. I end up using some Bootstrap template provided by Jackson, the friend who listed most of the requirements (nearly all) and after that I could go on.
Another thing that took me long time to “get rid of” was the layout of the Forms used to create company entries and addresses. From this experience, I can say that I do not consider the documentation of Crispy Forms so clear as the official Django documentation, but I managed to get the job done. =D
Lessons Learned
Few of the most important lessons learned (or reinforced) with this experience:
1 – RTFM. Read The F#4%@# Manual! I does not matter how good you are or how simple the task seems to be. If you are not used to work with the tool, take some time reading the documentation and make sure you are familiar with what you can do with that framework.
2 – Stackoverflow is a good friend, but if you read the documentation you are going to save a lot of time searching for help there. Most of the times I looked for help at stackoverflow I end up realizing that the answer was at the official documentation.
3 – Do not spend two weeks before asking for help. As in any engineering job, coding may be frustrating and before the time is due, we must to get the job done! So, planning how long you are going to stay at a task is essential. If you simply cannot get it done at the time stipulated, you probably are not aware of a tool or lack some skill. Talking to colleagues and friends and asking for help can save a lot of time and money to the whole team.
4 – Keep It Simple. It may be tempting to change the requirements to do something “more interesting” or to use some “fancy” jQuery plugin, but at the end of the day what counts is that the job that was asked was really done. If not, you just wasted time.
5 – Git. For the last few years I have been coding with Arduino, python and C just for the sake of it and I simply have nothing to prove that. Most of the code I have ever written is lost. Github is great because it allows us to keep track of what we have done and allow us to do the versioning the code we are writing. A side effect is that now I am kind of addicted to keep that board green, so every day I few a need to sit in front of the computer and code something.
6 – Make brakes. The most productive moments I had was when I was well rested. So, from time to time it is important to stop, stretch, make a snack, drink some water and relax. I do it at every hour or 90minuts, sometimes less depending on how tired I am. To state clearly what tasks will be done at that hour or 90min is important to not to get lost in tutorials or documentation.
Conclusion
Besides these six items above, it is important to keep in mind that it is engineering, it is problem solving and the more we do it, the simpler and faster it gets.
I know that I had to “reinvent the wheel” at some of the tasks, but it is ‘ok’ considering the educational purpose of this project.
If you want to take a look at the code, go to the project github page https://github.com/albertosdneto/crudProject.
I hope you enjoy it as much as I did.